
Farben
Auf dieser Seite erfahren Sie alles über das Farbkonzept des Corporate Designs und die richtige Anwendung der Farben. Wie setzen Sie die Farben wirkungsvoll ein? Wann wird es uns zu bunt und warum ist Vielfalt dennoch wichtig? Hier finden Sie Antworten.

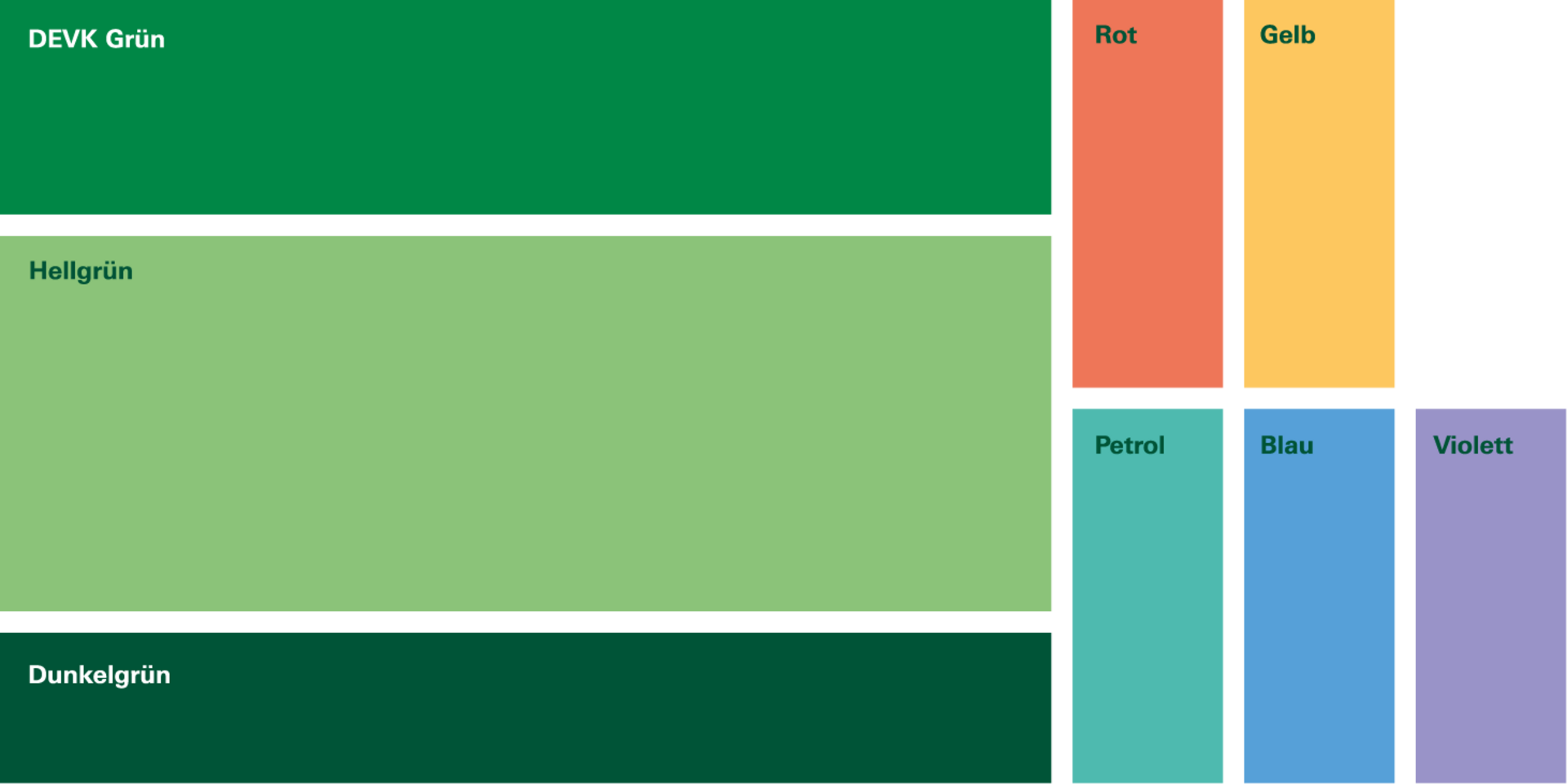
Die DEVK-Farben
Alle Werte der Primär- und Sekundärfarben für Grafik und Schrift sowie die unterschiedlichen Abstufungen finden Sie hier.
Die Farben sind in Primär- (Grün) und Sekundärfarben (Rot, Gelb, Hellgrün, Petrol, Blau und Violett) unterteilt. Dunkelgrün ist eine ergänzende Schriftfarbe für Headlines.
Übersicht der Farbwerte
| Farbe | CMYK | RGB | HEX | HSB | Pantone | RAL | RAL D2 | HKS | |
|---|---|---|---|---|---|---|---|---|---|
| DEVK-Grün | 100/0/90/15 | 0/135/70 | #008746 | 151/100/53 | 348 C | 6029 | 150 50 50 | 57 | |
| Dunkelgrün | 100/20/80/50 | 0/84/55 | #005437 | 159/100/33 | 343 C | 6005 | 160 30 20 | 56 | |
| Hellgrün | 52/0/65/0 | 139/195/121 | #8bc379 | 104/37/76 | 2464 C | 6018* | 040 60 60* | 60 (55%) | |
| Gelb | 0/25/70/0 | 253/199/95 | #fdc75f | 38/62/99 | 142 C | 1021 | 080 80 80 | 5 (75%) | |
| Rot | 0/65/64/0 | 238/118/88 | #ee7658 | 11/62/93 | 2344 C | 2008* | 130 70 50 | 12 (75%) | |
| Petrol | 66/0/38/0 | 78/186/175 | #4ebaaf | 173/58/72 | 7472 C | 6027* | 190 70 25 | 52 (60%) | |
| Blau | 66/25/0/0 | 86/160/216 | #56a0d8 | 204/60/84 | 2142 C | 5021* | 250 07 25 | 44 (55%) | |
| Violett | 46/43/0/0 | 153/147/200 | #9993c8 | 245/26/78 | 7446 C | 4005 | 290 60 35 | 35 (55%) |

Farbabstufungen
Für Hintergründe und Kreise können Sie Farbabstufungen wählen. Um ausreichend Kontrast zwischen den Abstufungen und zu Weiß sicherzustellen, verwenden wir nur die gezeigten Prozentwerte.
| Farbe | CMYK | RGB | HEX | ||
|---|---|---|---|---|---|
| Hellgrün | 100% | 52/0/65/0 | 139/195/121 | #8bc379 | |
| 80 % | 43/0/53/0 | 163/206/149 | #a3ce95 | ||
| 60 % | 34/0/40/0 | 185/218/175 | #b9daaf | ||
| 40 % | 23/0/28/0 | 209/230/201 | #d1e6c9 | ||
| 20 % | 12/0/15/0 | 232/242/228 | #e8f2e4 | ||
| Rot | 100 % | 0/65/64/0 | 238/118/88 | #ee7658 | |
| 80 % | 0/54/49/0 | 242/144/121 | #f29079 | ||
| 60 % | 0/41/36/0 | 245/173/155 | #f5ad9b | ||
| 40 % | 0/29/23/0 | 249/200/188 | #f9C8bc | ||
| 20 % | 0/14/11/0 | 252/229/223 | #fce5df | ||
| Gelb | 100 % | 0/25/70/0 | 253/199/95 | #fdc75f | |
| 80 % | 0/20/58/0 | 254/210/127 | #fed27f | ||
| 60 % | 0/15/44/0 | 254/221/159 | #fedd9f | ||
| 40 % | 0/9/31/0 | 255/233/191 | #ffe9bf | ||
| 20 % | 0/5/16/0 | 255/244/223 | #fff4df | ||
| Petrol | 100% | 66/0/38/0 | 78/186/175 | #4ebaaf | |
| 80% | 57/0/31/0 | 116/197/189 | #74c5bd | ||
| 60% | 45/0/24/0 | 151/209/205 | #97d1cd | ||
| 40% | 32/0/17/0 | 185/223/221 | #b9dfdd | ||
| 20% | 17/0/9/0 | 221/239/238 | #ddefee | ||
| Blau | 100% | 66/25/0/0 | 86/160/216 | #56a0d8 | |
| 80% | 55/18/0/0 | 122/179/226 | #7ab3e2 | ||
| 60% | 44/12/0/0 | 152/197/235 | #98c5eb | ||
| 40% | 31/7/0/0 | 186/216/243 | #bad8f3 | ||
| 20% | 16/3/0/0 | 221/236/250 | #ddecfa | ||
| Violett | 100% | 46/43/0/0 | 153/147/200 | #9993c8 | |
| 80% | 37/34/0/0 | 173/169/212 | #ada9d4 | ||
| 60% | 27/26/0/0 | 195/190/224 | #c3bee0 | ||
| 40% | 18/16/0/0 | 215/213/236 | #d7d5ec | ||
| 20% | 9/8/0/0 | 235/234/246 | #ebeaf6 |
Schriftfarben
Für Headlines wird das DEVK-Grün verwendet. Fließtexte werden in Schwarz und das DEVK-Grün gesetzt.
Dunkelgrün können Sie als alternative Schriftfarbe für Headlines und Fließtexte verwenden. Das Dunkelgrün stellt sicher, dass der Helligkeitskontrast zwischen Schriftfarbe und Sekundärfarben ausreicht (insbesondere auf Gelb). Sie können das Dunkelgrün auch für helle und weiße Hintergründe nutzen.
Richtig und falsch

Sekundärfarben richtig einsetzen
Farben machen das Corporate Design lebendig und dynamisch. Der Gesamteindruck ist farbig leuchtend, allerdings nicht im engeren Sinne des Wortes (kunter)bunt.
Das heißt, in der Regel sollte nur eine Sekundärfarbe (neben Sekundärgrün) auf einen Blick sichtbar sein. Bei Diagrammen dürfen mehrere Sekundärfarben parallel genutzt werden.

Farbe innerhalb eines Kanals
Wichtig ist, dass die DEVK als Absender der Kommunikation stets erkannt werden kann.
Der Erstkontakt muss mit der DEVK von Grüntönen (DEVK-Grün, Hellgrün, Schrift-Dunkelgrün) geprägt sein. Sekundärfarben können den grünen Eindruck ergänzen.
Das kann auf unterschiedliche Weise passieren:
1. Die Rahmengestaltung (bspw. LinkedIn-Header), der Titel oder die Titelsequenz (Animation) muss DEVK-Grün und Sekundärgrün enthalten. Content-Grafiken oder Folgeseiten können dann in weiteren Sekundärfarben gestaltet sein.
2. Bei Medien, bei denen der Nutzer an beliebiger Stelle einsteigt: Sollte der Content selbst (Social-Banner) mit einem großen Farbanteil von Grüntönen, ergänzt durch Weiß, gestaltet sein, können weitere Sekundärfarben verwendet werden um eine freundliche Stimmung zu erzeugen.
Verwenden Sie auf einem Kanal wie Instagram oder POS Hellgrün als farblichen Schwerpunkt mit anderen Sekundärfarben (wie beispielsweise Petrol und Gelb).



Richtig und falsch

Farbabstufungen richtig verwenden
Wir setzen kräftige Farben ein um aufzufallen. Diese Farben eignen sich für aufmerksamkeitsstarke Gestaltung, z. B. in der Außenwerbung oder für Display-Banner-Werbung. Cover von Printmedien sollten leuchtende 100%-Farben haben. Innenseiten sollten vor allem durch den Einsatz von Weißraum ruhig wirken.
Hellere Abstufungen nutzen wir ergänzend zum Weißraum für Trägerflächen, die Informationen enthalten (Illustrationen, Visuals, Zitate, Diagramme), z. B. auf den Innenseiten von Verkaufsunterlagen.
Abstufungen der Farben dürfen nur verwendet werden, wenn die Volltonfarbe zu sehen ist.

Farben für Infografiken
Diagramme (Balkendiagramme, Liniendiagramme, Tortendiagramme) können einfarbig sein, wenn die einzelnen Balken/Linien/Tortenstücke textlich eindeutig gekennzeichnet sind. Sie können aber auch alle Sekundärfarben einsetzen, um die einzelnen Daten voneinander zu unterscheiden.
Ablaufdiagramme oder Prozessbilder sollten maximal zwei Sekundärfarben enthalten. Für hervorgehobene Prozessschritte bietet sich die Störerfarbe an.
(Flächige) Illustrationen, Wimmelbilder, Schaubilder dürfen mehrere Sekundärfarben gleichzeitig aufweisen, um sich einem naturalistischen Eindruck anzunähern.
Icons und Piktogramme sollten DEVK-grün, dunkelgrün oder weiß sein. Hervorhebungen dürfen in der Störerfarbe Gelb gesetzt sein.
Funktionsfarben (nur für digitale Interfaces)
Für User Interfaces (vor allem Apps und Websites) sind spezifische Funktionsfarben definiert. Diese sind für eine optimale Lesbarkeit und Sichtbarkeit auf Bildschirmen ausgewählt. Das DEVK-Grün entspricht dabei dem Interface Grün. Die weiteren Funktionsfarben sind aus den Sekundärfarben abgeleitet.
| . | Farbe | Einsatzzweck | RGB | HEX |
|---|---|---|---|---|
| Interface Grün | entspricht DEVK-Grün, Erfolgsmeldung, Positiv | 0/135/70 | #008746 | |
| Interface Rot | Fehler, negativ | 234/82/55 | #ea5237 | |
| Interface Blau | Status, Info | 66/147/208 | #4293d0 | |
| Interface Gelb | Warnung, Button-Hintergrund | 248/171/27 | #f8ab1b |
FAQ
Nein, Dunkelgrün ist nur als alternative Schriftfarbe auf hellbuntem Untergrund zulässig sowie für einige wenige definierte Ausnahmen (z. B. Link-States im Interface-Styleguide für Website und Apps).
Hier können Sie je nach Flächenanteil entscheiden. Ist der Gesamteindruck des Hintergrunds weiß, darf auch das DEVK-Grün verwendet werden – sofern die Headline lesbar bleibt und der Helligkeitskontrast zum farbigen Kreis ausreicht.
In Einzelfällen können Sie eine rein grün-weiße Farbgestaltung wählen:
in repräsentativen Kontexten, wie beispielsweise bei Türschildern und Gebäudekennzeichnungen
wenn aus produktionstechnischen Gründen nur eine Farbe gedruckt werden kann
wenn der Platz so minimal ist, dass eine mehrfarbige Gestaltung keine Wirkung erzielt (z. B. Logoeindruck bei Partnerbroschüre oder Minianzeigen in Zeitungen und Zeitschriften)
falls die Kommunikation mit Farben unpassend wäre (z. B. Kondolenzkarten)
wenn in einem umfangreichen Medium sichergestellt werden muss, dass neben vielen Seiten mit Sekundärfarben ausreichend Grün genutzt wird (z.B. Kapiteltrenner innerhalb der Unternehmenspräsentation)
Nein, es gibt kein vordefiniertes „Color Coding”. Es kann für Kommunikationsmaßnahmen eine jeweils passende Sekundärfarbe frei gewählt werden.
Generell gilt: Der Eindruck soll nicht zu bunt sein.
In einem Medium (z. B. Produktbroschüre, DIN-lang-Flyer, Instagram-Post) darf auf einen Blick nur eine Sekundärfarbe (mit bis zu maximal drei Abstufungen) sichtbar sein. So darf auf einer Doppelseite die Farbe Petrol zum Beispile in Abstufungen als Sekundärfarbe stehe mit Ausnahmen möglicher Diagramme und flächiger Illustrationen. Die Kombination mehrerer Sekundärfarben innerhalb einer einzelnen Seite eines Mediums ist zu vermeiden, damit der Eindruck nicht zu bunt wird.
Neben den Sekundärfarben dürfen DEVK-Grün, Dunkelgrün für Headlines auf farbigem Grund, Störerfarbe Gelb (bzw. Weiß) und Textfarbe Dunkelgrau/Schwarz zum Einsatz kommen.
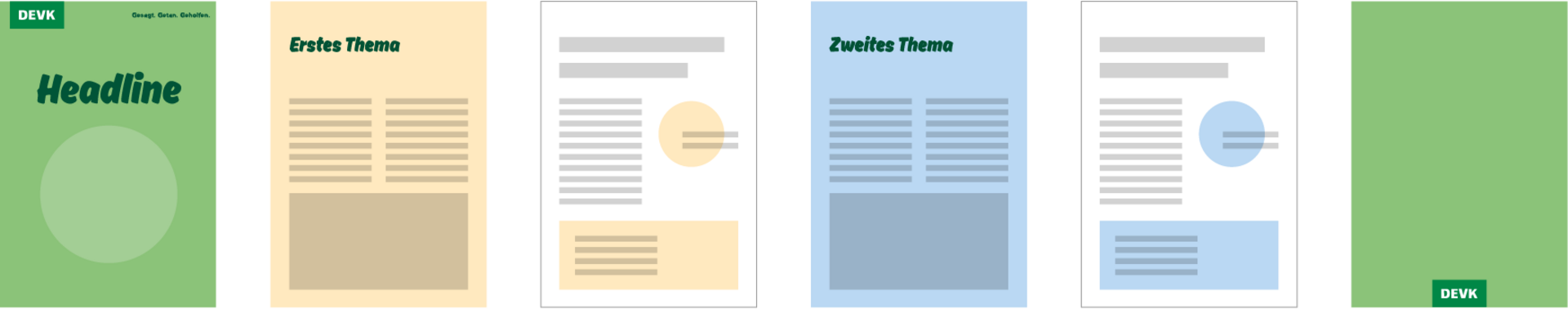
In umfangreichen Medien (mehr als sechs Seiten) dürfen die Sekundärfarben passend zum Thema wechseln. Der Farbwechsel sollte analog zum Wechsel von inhaltlichen Abschnitten erfolgen. Vermeiden Sie Farbwechsel allein aus Gründen der Buntheit.
Downloads
Wir stellen Ihnen .ase Dateien zum Download zur Verfügung. Damit können alle Farben unseres CD in Adobe InDesign und Adobe Illustrator importiert werden.
