Infografiken
Komplizierte Sachverhalte auch aus dem Versicherungsbereich lassen sich meist einfacher und verständlicher mit einer Infografik vermitteln. Erfahren Sie hier, was Sie bei der Gestaltung von Schaubildern, Diagrammen oder Organigrammen beachten sollten.
Schaubilder
Sie können einzelne Werte in Schaubildern (u.a. unter Einbindung von Illustrationen) inszenieren. Dabei lassen sich auch Illustrationen integrieren, um den Inhalt noch anschaulicher zu machen. Solche Schaubilder vermitteln komplexere Zusammenhänge spielerisch und auf den ersten Blick.
Diagramme
Diagramme sind ein gutes Instrument, um Zahlen, Werte und Mengen interessant zu visualisieren. Je nach Anzahl, Art und Differenz der Werte können Sie unterschiedliche Diagrammtypen wählen. Von allgemein bis ganz präzise – vielleicht hilft Ihnen ein passendes Diagramm zur Kommunikation Ihrer Inhalte.
Organigramme
Sie wollen Zusammenhänge und Strukturen innerhalb von Unternehmen in einem Organigramm übersichtlich zeigen? Wir geben Ihnen Tipps, wie Sie ein Organigramm erstellen und Ihr Kommunikationsziel erreichen.
Tabellen
Tabellen strukturieren Informationen. Hier erfahren Sie, wie Sie Tabellen im DEVK-Design erstellen.

Schrift
Die Schrift (Schnitt, Größe, Farbe) ist in allen Darstellungsformen an den jeweiligen visuellen Charakter der Anwendung angepasst. Auf der Seite Schrift finden Sie alles Wichtige zum richtigen Einsatz der Typografie.
Die Headlineschrift Ahkio nutzen wir, um ein einheitliches Markenbild zu erhalten. Für die Titel der Diagramme verwenden wir daher die Ahkio. Werte und Zahlen hingegen stehen in der Univers Next. Wir empfehlen, die Schriftart zwei- bis dreimal pro sichtbarer Fläche größer zu setzen. In einzelnen Fällen können Sie die Ahkio auch nutzen, um Zahlen groß zu inszenieren, z.B. bei Spotillustrationen. Die Schriftgröße ist im Print mindestens 20 Punkt und in digitalen Kontexten mindestens 3,5 Rem (52 Punkt) groß.

Farbkontrast
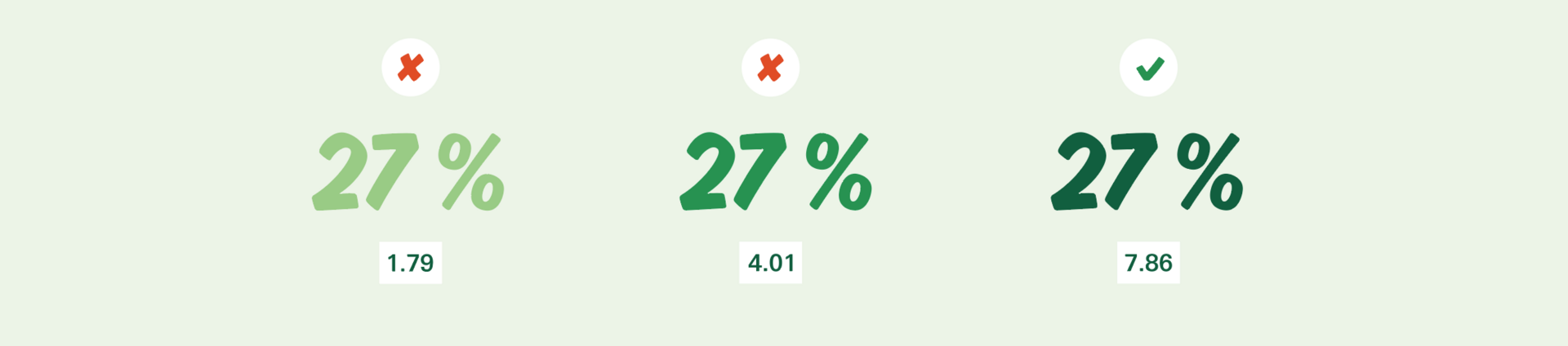
Um Inhalte barrierefrei zu kommunizieren, achten wir auf ein gutes Kontrastverhältnis zwischen Text und Hintergrund. Diese beträgt mindestens 4,5:1. Für die Barrierefreiheit ist ein Kontrastverhältnis zwischen Text und Hintergrundfarbe von mindestens 4,5:1 vorausgesetzt. Für Großschrift (ab 20 Punkt) ist das Kontrastverhältnis mindestens 3:1. Bei dekorativen Elementen oder Texten, die eher im Hintergrund stehen haben wir keinen Mindestkontrast festgelegt. In Kreisdiagrammen sowie Verbrauchsbalken und -ringen empfehlen wir einen Weißraum zwischen den Segmenten, damit diese besser differenziert werden können.
Kontrastverhältnisse können Sie mit verschiedenen Tools prüfen, z.B. ganz einfach online auf www.contrast-ratio.com oder www.webaim.org.
Farbgebung
Für Diagramme und Infografiken verwenden wir die Sekundärfarben in allen Farbabstufungen. Beachten Sie den jeweiligen Kontext für die Auswahl der passenden Sekundärfarbe. Berückichtigen Sie die ausgewählten Umgebungsfarben dann bei der Diagrammgestaltung: Ist ein Thema zum Beispiel bereits farblich in Petrol codiert wie in den Medien zur Altersvorsorge, stimmen wir Diagramme darauf ab und greifen diese Farbe darin auf.
