Störer
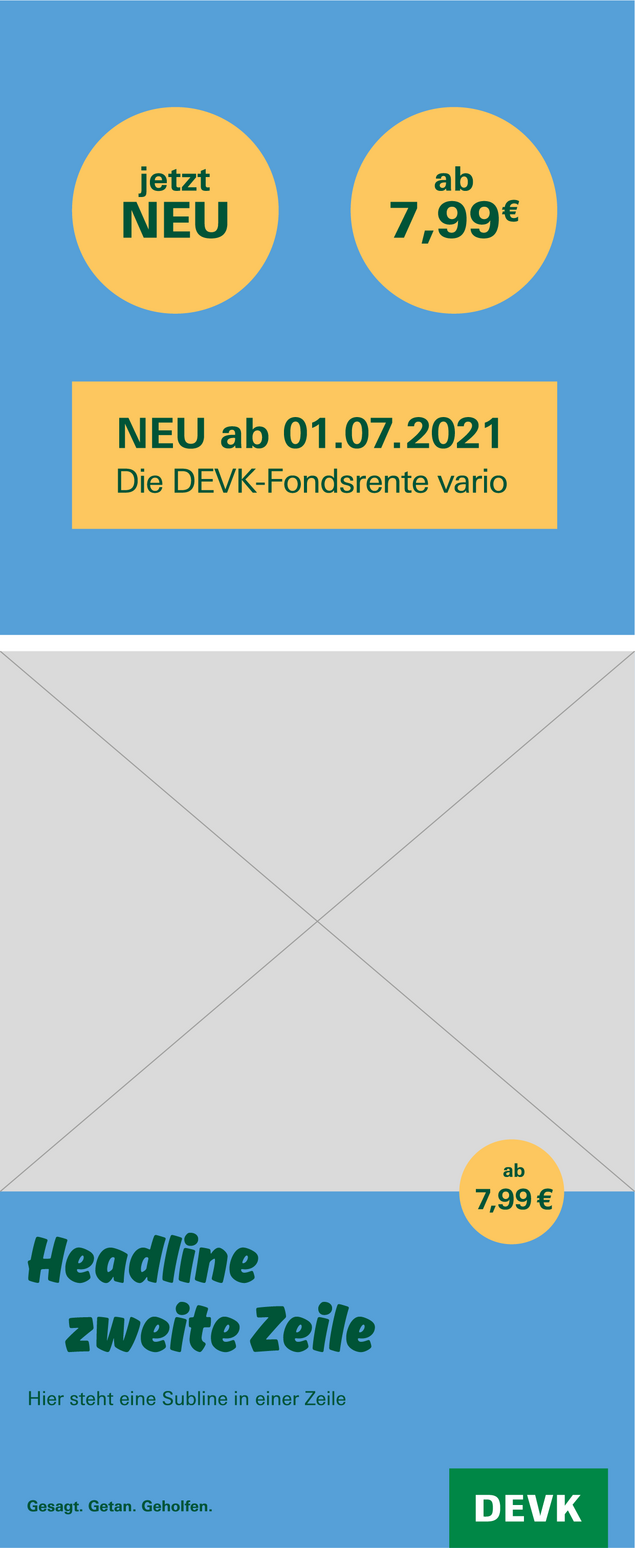
Der Störer ist ein Element, das aus der Bildkomposition hervorsticht und so Aufmerksamkeit auf wichtige Informationen lenkt. Damit er seine volle Wirkung entfalten kann, sollte immer nur ein Störer genutzt werden - idealerweise rund und mit dunkelgrüner Schrift auf gelbem Grund.
Warum braucht es Störer?
Ein Störer sticht bei der Verarbeitung von Inhalten hervor. Er lenkt die Aufmerksamkeit auf wichtige Informationen. Wir nutzen ihn ergänzend zu den üblichen Elementen (Headlines, Text etc.), um die Wahrnehmung einer bestimmten Information zu verstärken. Der Lesefluss soll dadurch nicht verwirrt, sondern vielmehr ergänzt werden.


Konstruktion
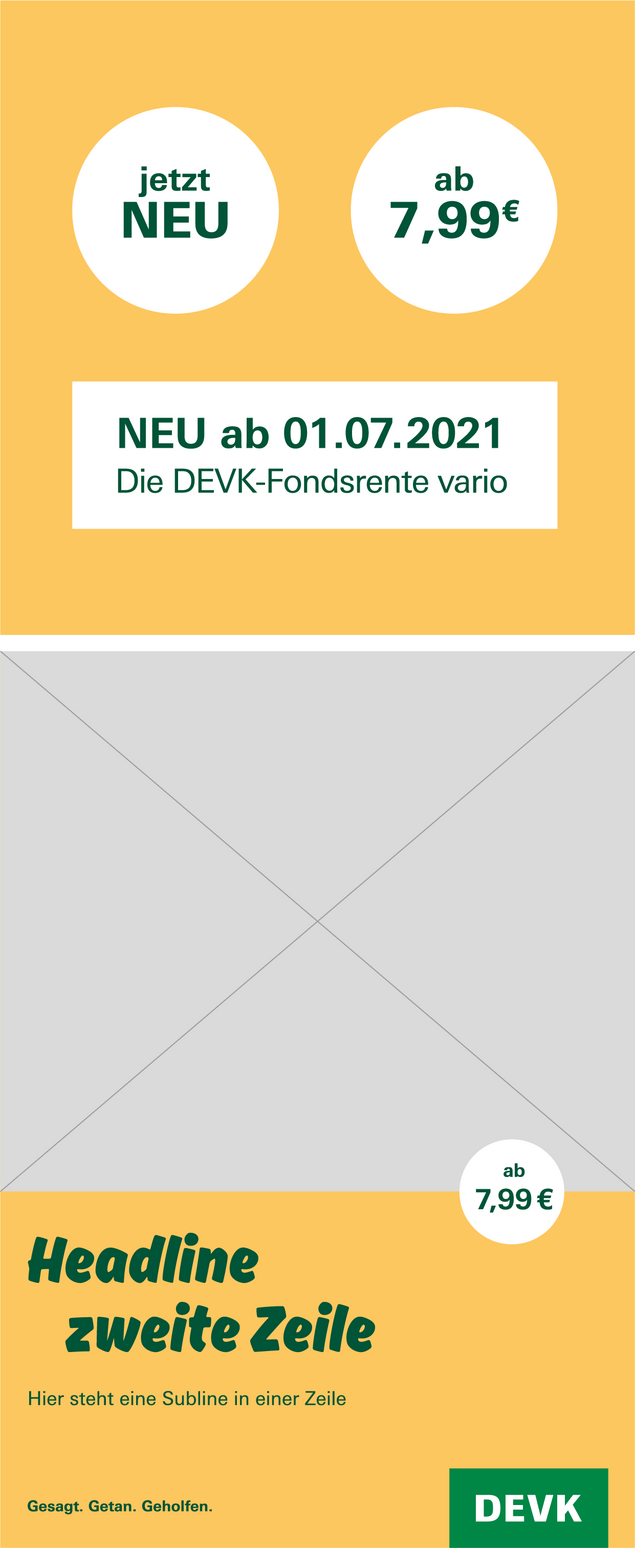
Wir setzen Störer standardmäßig in runder Form und mit dunkelgrüner Schrift auf gelbem Grund ein. Bei fehlendem Kontrast, insbesondere auf gelben Hintergrundflächen, können Sie den Störer in Grün auf weißem Grund verwenden. Haben Sie einen längeren Text, den Sie in einem Störer unterbringen möchten, können Sie auch die Rechteckform nutzen.



Textmengen
Störer wirken nur, wenn ihr Inhalt auch schnell zu erfassen ist. Darum sollte sich die Textmenge innerhalb des Störers auf ein Minimum beschränken. Die standardmäßig runde Form des Störers gibt die Textmenge bereits vor. Je weniger Text, desto besser ist er lesbar. Setzen Sie den rechteckigen Störer nur in Ausnahmefällen ein, wenn ein längerer Text nicht zu umgehen ist.

Störer und Call-to-Actions in digitalen Medien
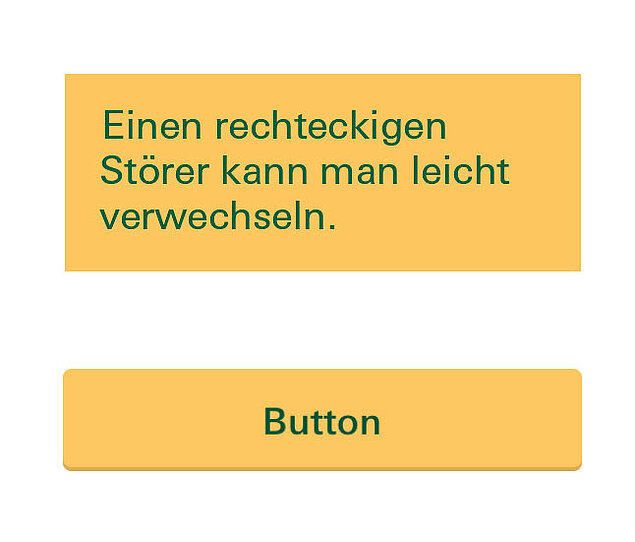
In unserem Interface-Styleguide für Website und Apps erklären wir im Detail, wie wir Störer auf Webseiten und Interfaces sowie Call-to-Action-Buttons gestalten. Beachten Sie, dass wir rechteckige Störer in digitalen Medien nicht verwenden. Die Verwechslungsgefahr mit einem Button zum Anklicken ist zu hier zu groß.
