Tabellen
Tabellen strukturieren Informationen übersichtlich. Hier erfahren Sie, wie Sie Tabellen im DEVK-Design erstellen.
Allgemeines
In Tabellen nutzen wir die Schriftart Univers. Steht Ihnen diese Schrift nicht zur Verfügung, können Sie die Arial für den Tabellensatz als Alternative verwenden. Wie Sie Tabellen für Websites und Interfaces erstellen, finden Sie im Interface-Styleguide für Website und Apps.
Wir haben für Tabellen einen einheitlichen Aufbau definiert, den wir auf dieser Seite erklären. Das DEVK-Grün setzen wir ein, um einzelne Bestandteile hervorzuheben.

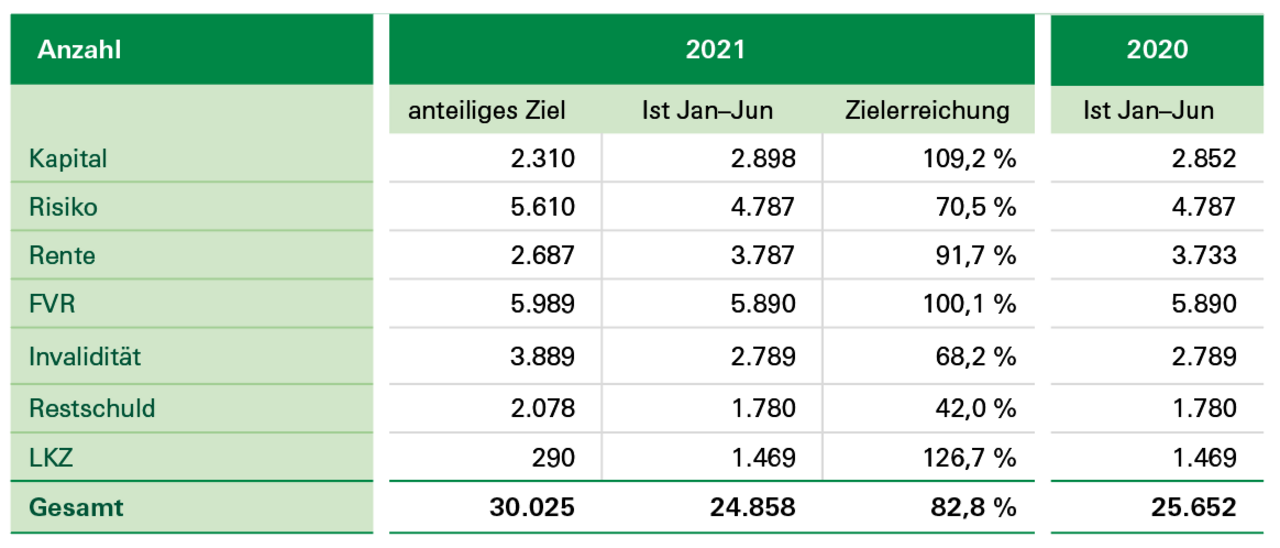
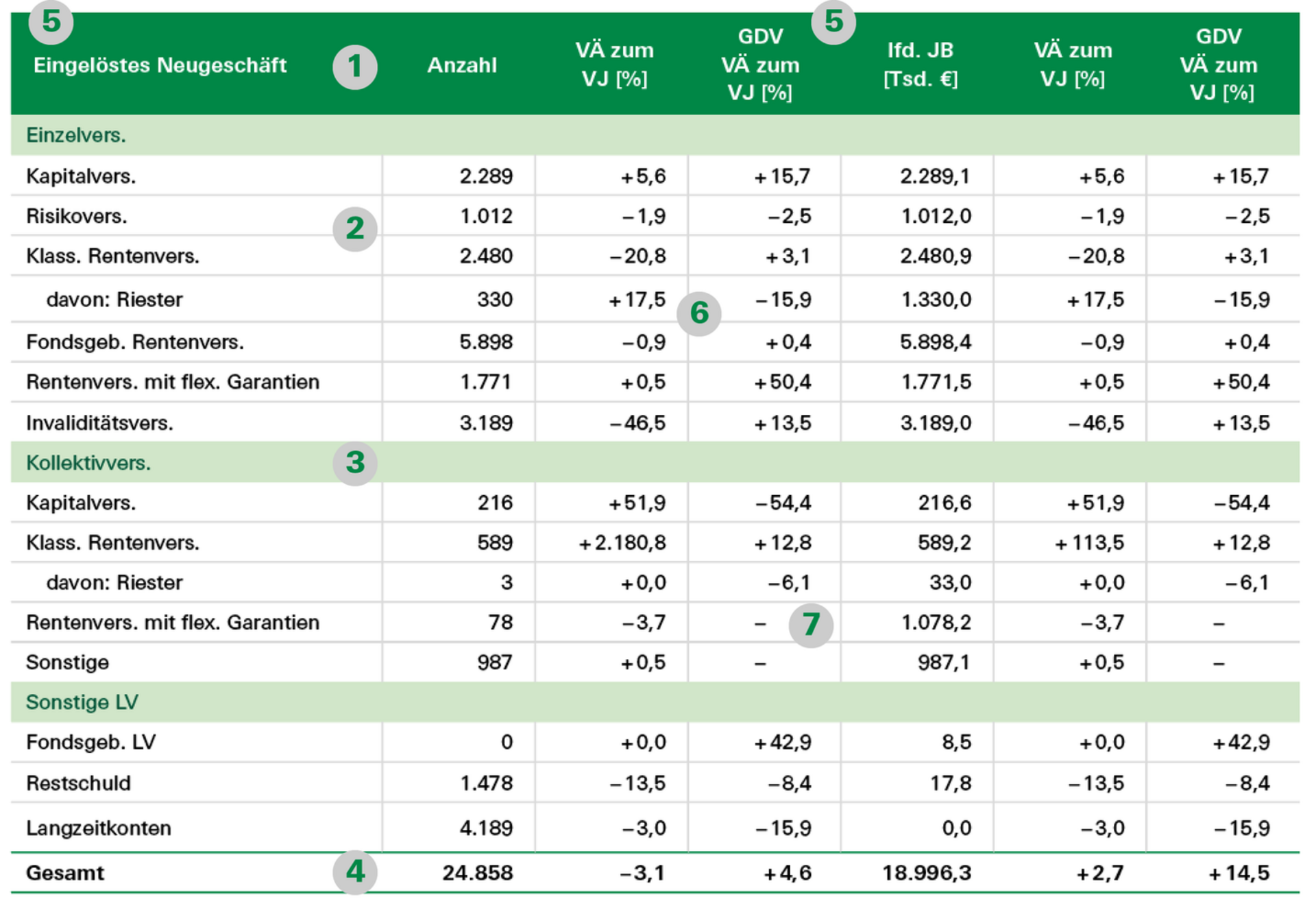
1. Tabellenkopf: Hintergrund: DEVK-Grün, Text: Weiß, Schriftschnitt: Univers Next Pro Bold.
2. Spalten- und Zeilenkonturen: Linienstärke im Inneren der Tabelle: 0,5 pt, Farbigkeit: 20 % Schwarz.
3. Zwischenheadlines: Hintergrund: 40 % Hellgrün, Text: Dunkelgrün.
4. Summe: Linien über und unter den Summenzeilen: DEVK-Grün, Linienstärke: 0,5 pt, Schriftschnitt: Bold.
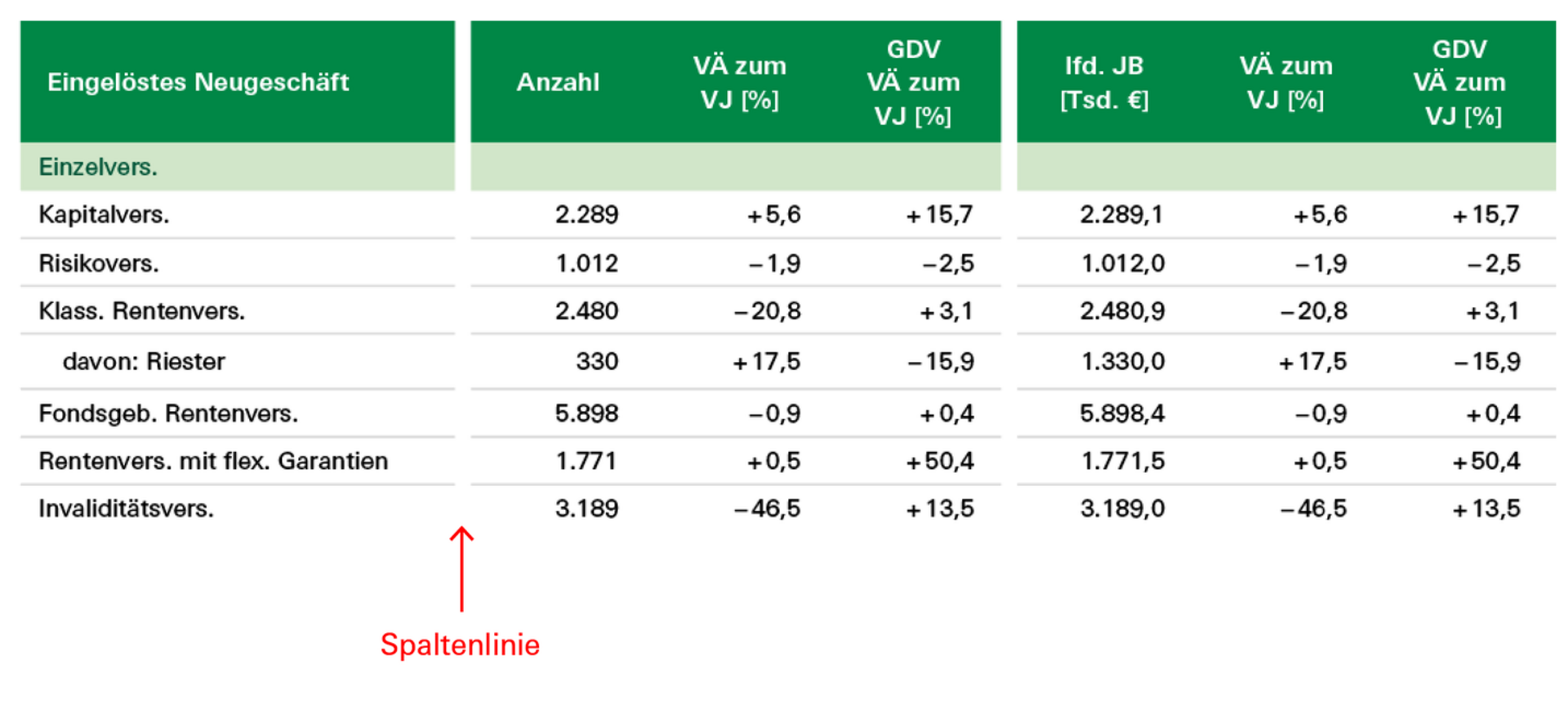
5. Ausrichtung der Tabellentitel: linksbündig, kurze Spaltenheadlines über Zahlenwerten zentriert.
6. Ausrichtung der Tabellenwerte: rechtsbündig (zur besseren Lesbarkeit und Vergleichbarkeit der Zahlen).
7. Zellen ohne Inhalt: zentrierter Gedankenstrich.


Tabellenheadline
Tabellenheadlines integrieren wir entweder in den Tabellenkopf oder setzen sie über die Tabelle.
Hervorhebungen
Um einzelne Spalten hervorzuheben und Spaltenblöcke voneinander abgrenzen zu können, nutzen wir verschiedene Stilmittel.

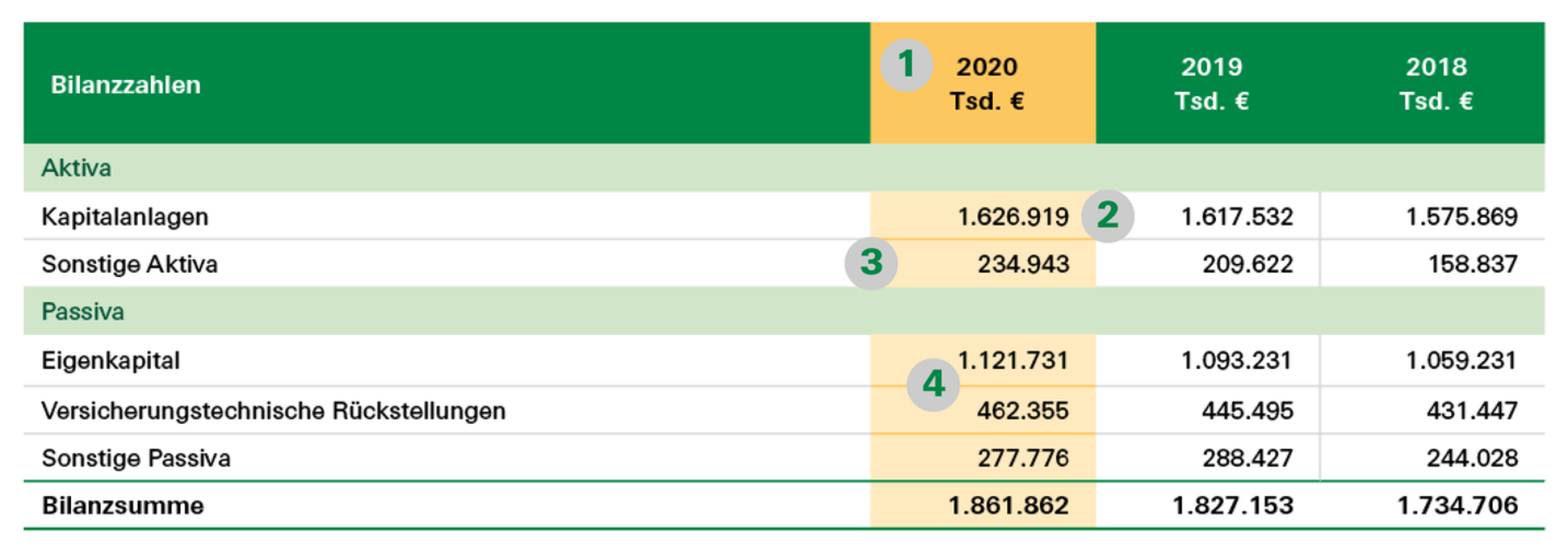
1. Tabellenkopf: 100 % Gelb
2. Text: Schwarz
3. Zellen: 40 % Gelb
4. Zeilenlinien: 100 % Gelb, keine Spaltenlinien links und rechts

1. Hintergrund: 40 % Hellgrün
2. Zeilenlinien: 80 % Hellgrün, keine Spaltenlinien links und rechts

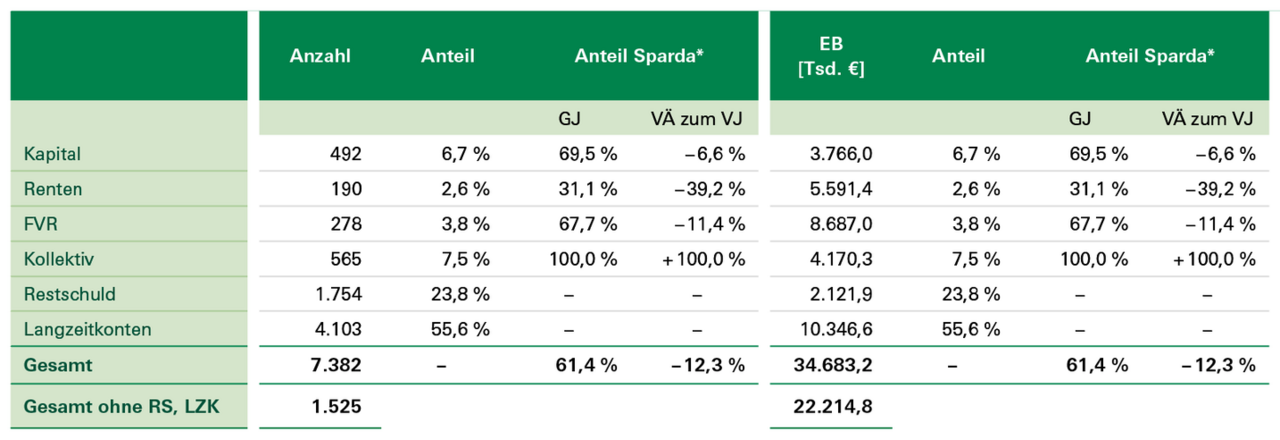
Tabellen mit doppelter Kopfzeile
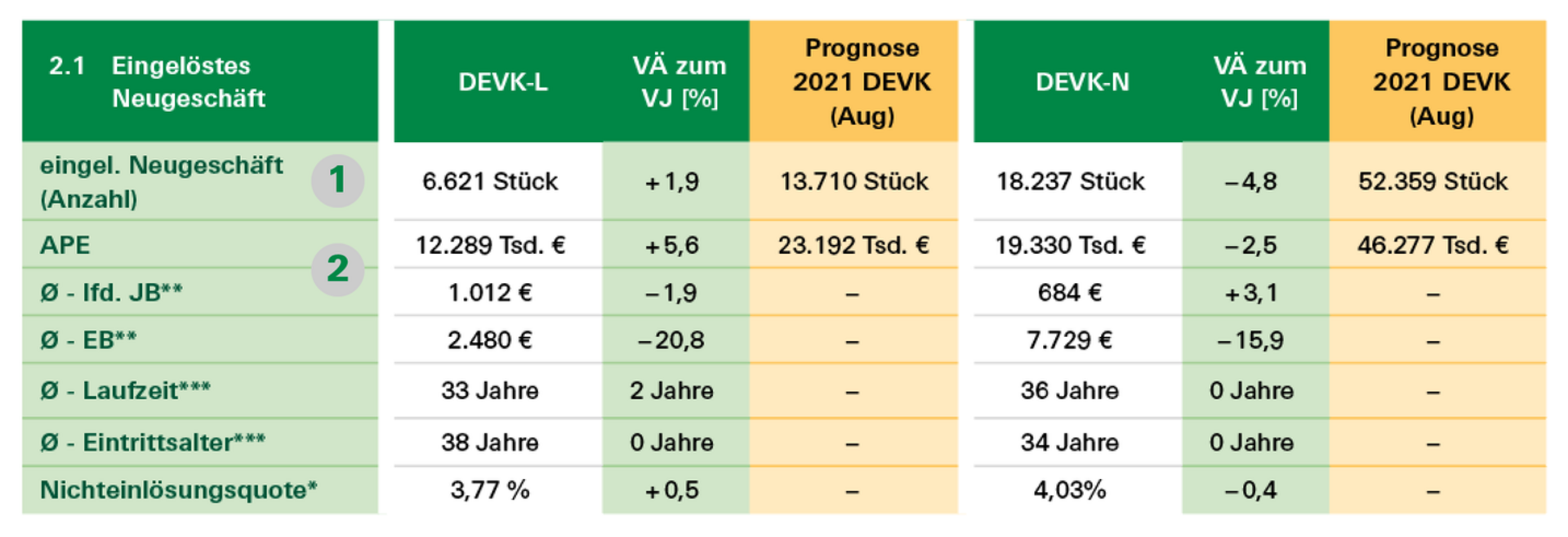
In komplexeren Tabellen können Sie zusätzlich eine zweite Kopfzeile verwenden.

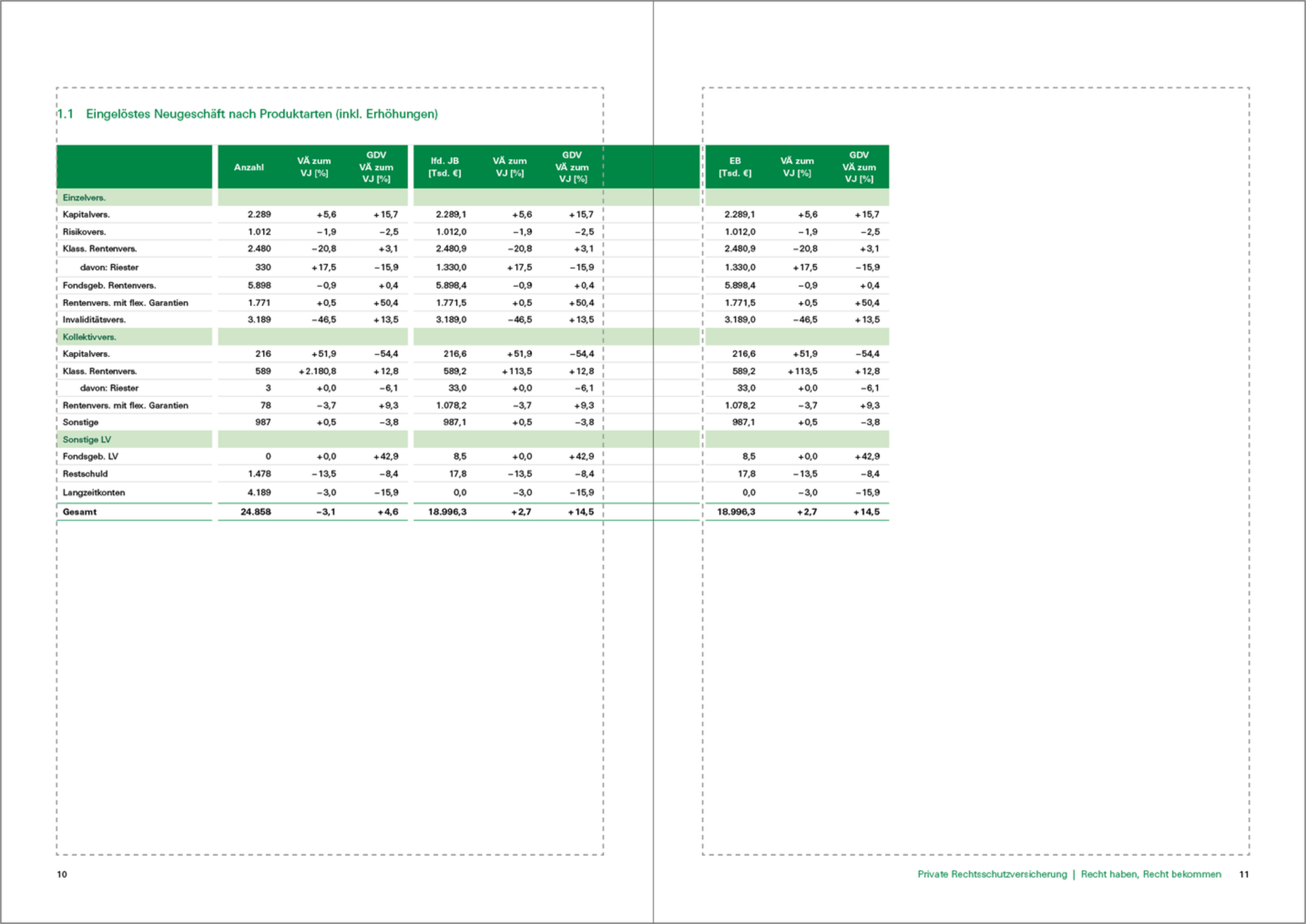
Doppelseitige Tabellen
Erstreckt sich eine Tabelle über mehr als eine Seite, laufen die Zeilenlinien bis über den Falz. Das erleichtert das Lesen und die Zuordnung bleibt erhalten. Die Inhalte der Tabelle stehen innerhalb des Satzspiegels.
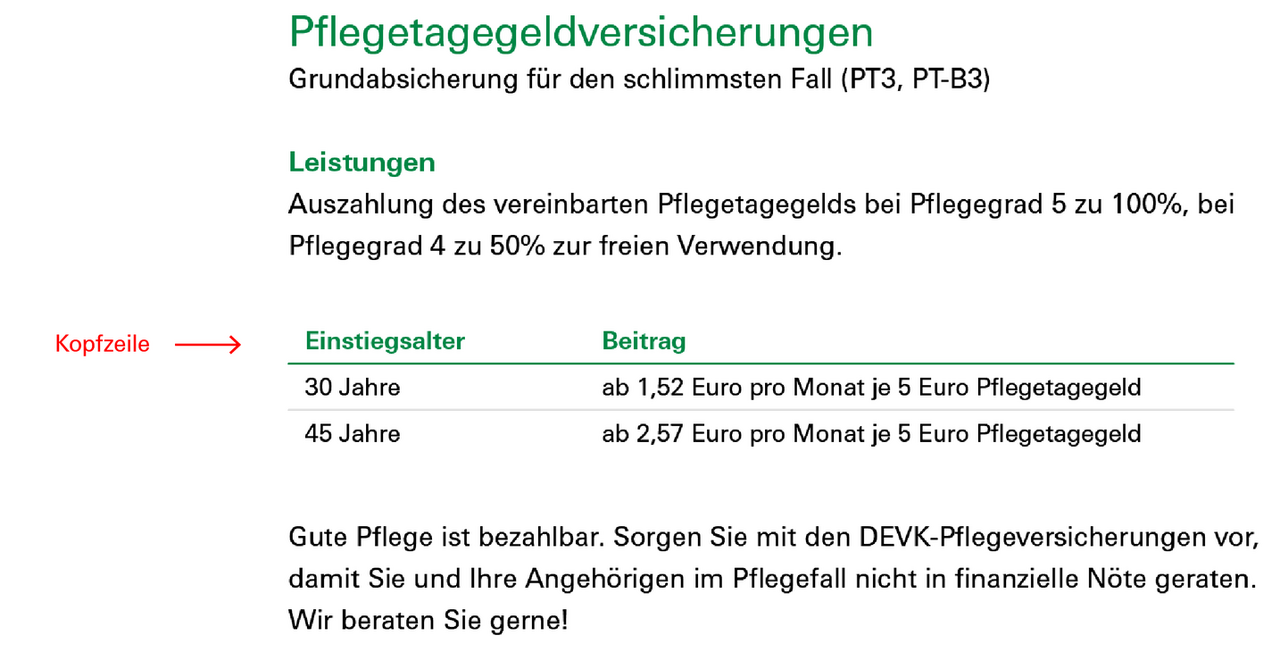
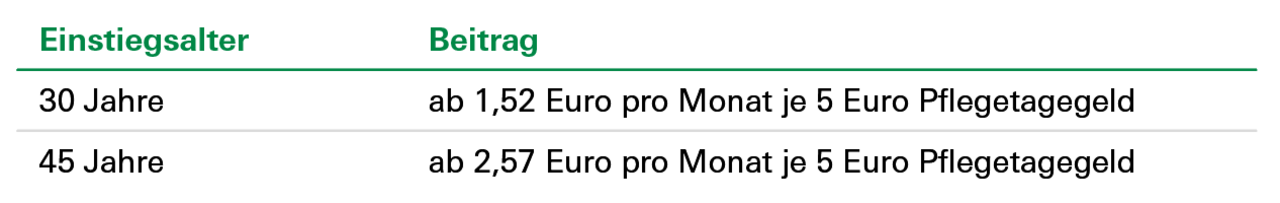
Kleinere Tabellen
Manchmal integrieren Sie kleinere Tabellen in einen Text. In diesem Fall gestalten wir die Kopfzeile etwas zurückhaltender.
Farbgebung
Für den Kopfbereich der Tabellen verwenden wir DEVK-Grün und Hellgrün. Ist die Leitfarbe eines Mediums in einer anderen Sekundärfarbe wie z.B. Gelb, können Sie Tabellenkopf und Hinterlegungen alternativ auch in dieser Sekundärfarbe setzen. Wählen Sie dabei eine Schriftfarbe, die die Lesbarkeit der Tabelleninhalte nicht beeinträchtigt.